貌似Velas改版之后就没有再更新Issue了(差点变成了Annual Issue),原因主要是这半年来网站都是小修小改为主,最近都在学Unity的东西,所以前端的东西就先搁置了 (那为什么要鸽文章) 。
好了,最近看了几位大佬的个人博客(可以到我的友链里浏览)。我不论是对他们的页面设计,还是文章质量都深深敬佩,所以我也咸鱼翻身一把,振奋振奋把电波站装修了一番。
大家都能看出这个星期电波站有啥改变吗?
毛玻璃背景
我觉得毛玻璃背景是这次最明显的变化了吧。
在过去一个星期里,我默默完善了电波站的设计语言,以统一按钮和链接的设计风格为主。而且为了让页面“更通透”和不那么单调,我默默把三年前丢掉的设计又搬了回来。
就是这个。

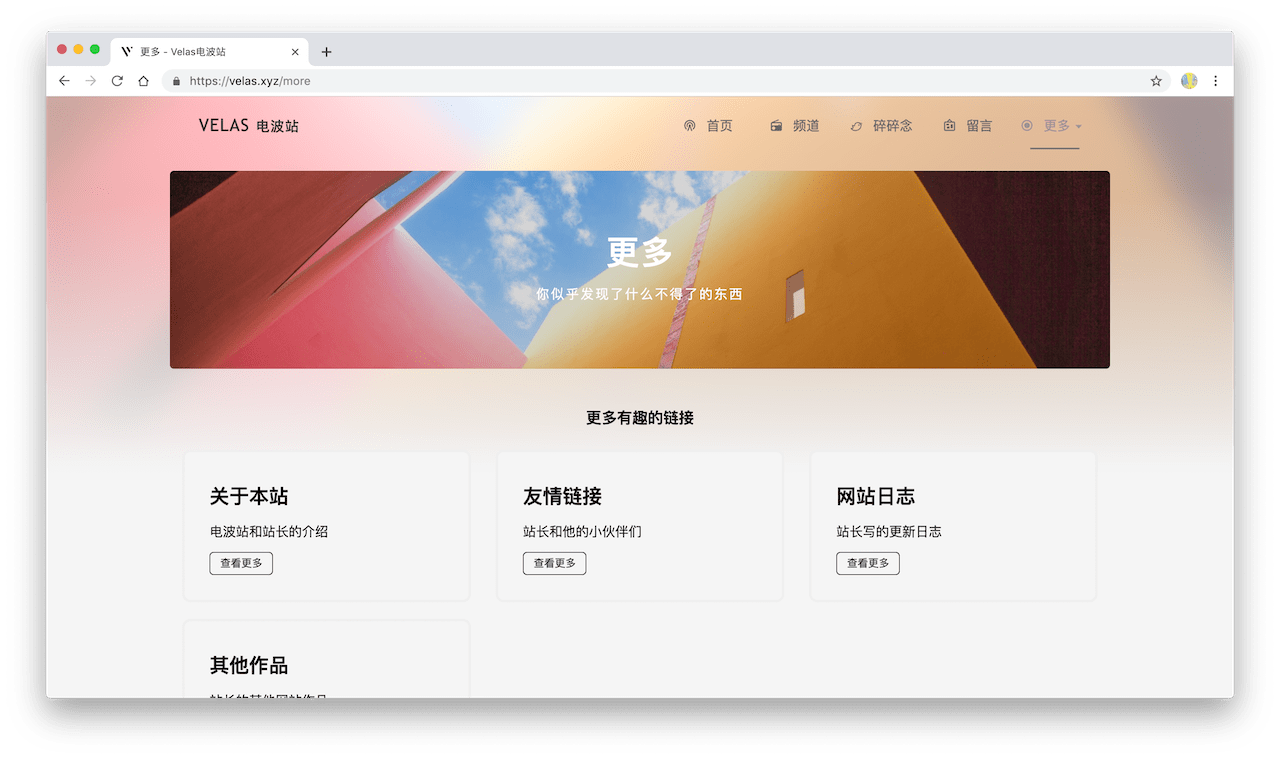
啊,不好意思放错图了,是这个。

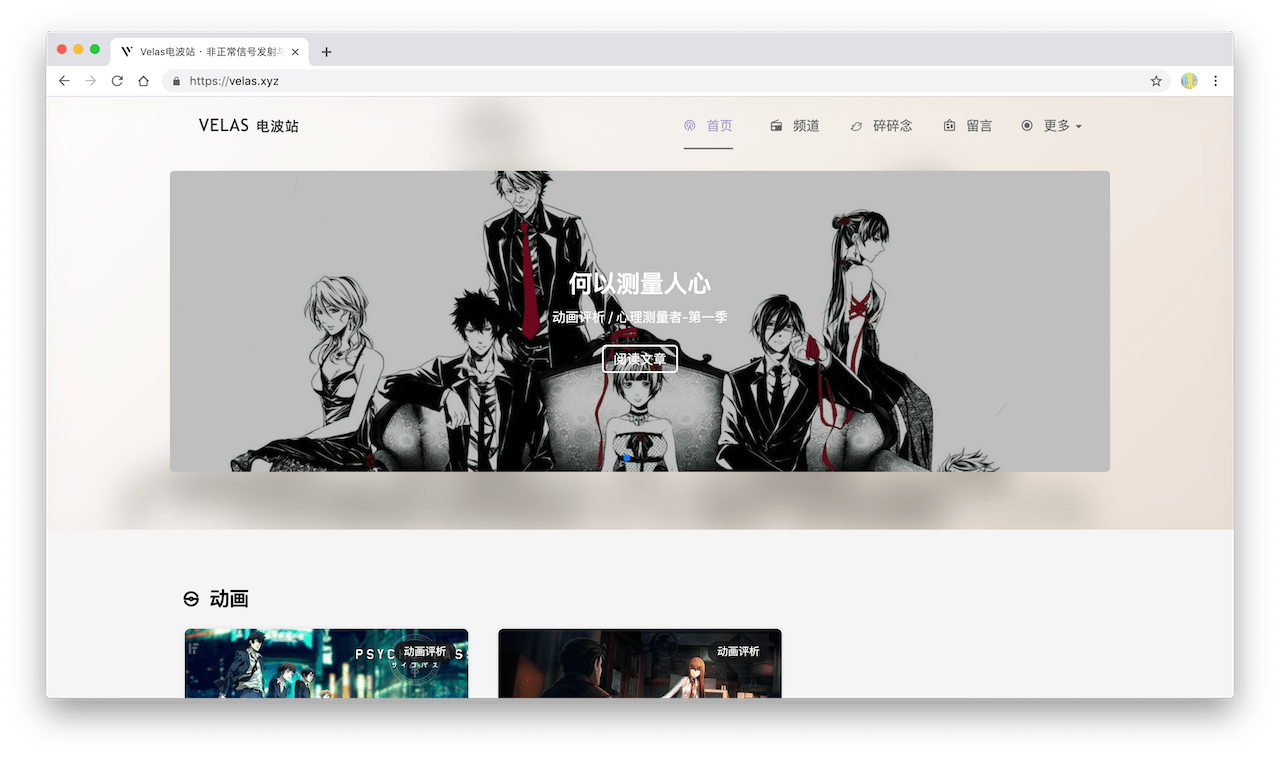
现在使用了新设计的电波站首页长这样啦。

仿佛看到了Velas(自己)三年的沧海桑田
当然,用到的属性本身还是没变的,还是那个万能的filter:blur()而已,不过现在的Velas毛玻璃是利用不同层的元素叠加成的。
白边怎么处理?
CSS高斯模糊后的图像边缘会有一圈羽化效果的白边。这圈白边非常影响观感,可能这也是很多人不愿意用这个属性的原因。至于我是怎么解决的(・・; ) 其实我只是用了一个trick而已。通过transform:scale()将模糊后的图片稍微放大,再通过给父元素加一个overflow:hidden就好。
其实并没有什么非常巧妙的东西,甚至说出来我都觉得有点水字数的嫌疑……
当你照着我说的做之后,美妙的事情就发生了:在图片加载完之后,你会看到图片被CSS放(扯)大的全过程,而我们是不期望有这个效果出现的。
我认为这还是CSS的运行机制所导致的——CSS必须要等图片完全加载完后才能知晓图片的实际长宽,从而才能对图片进行缩放处理。至于我又是怎么处理的(・・; ) 你以为那个图片加载动画只是放着好看而已吗 (-_-)
可谓“用美观的动画,来掩盖不美观的技术处理”。这招还是跟iOS学的。
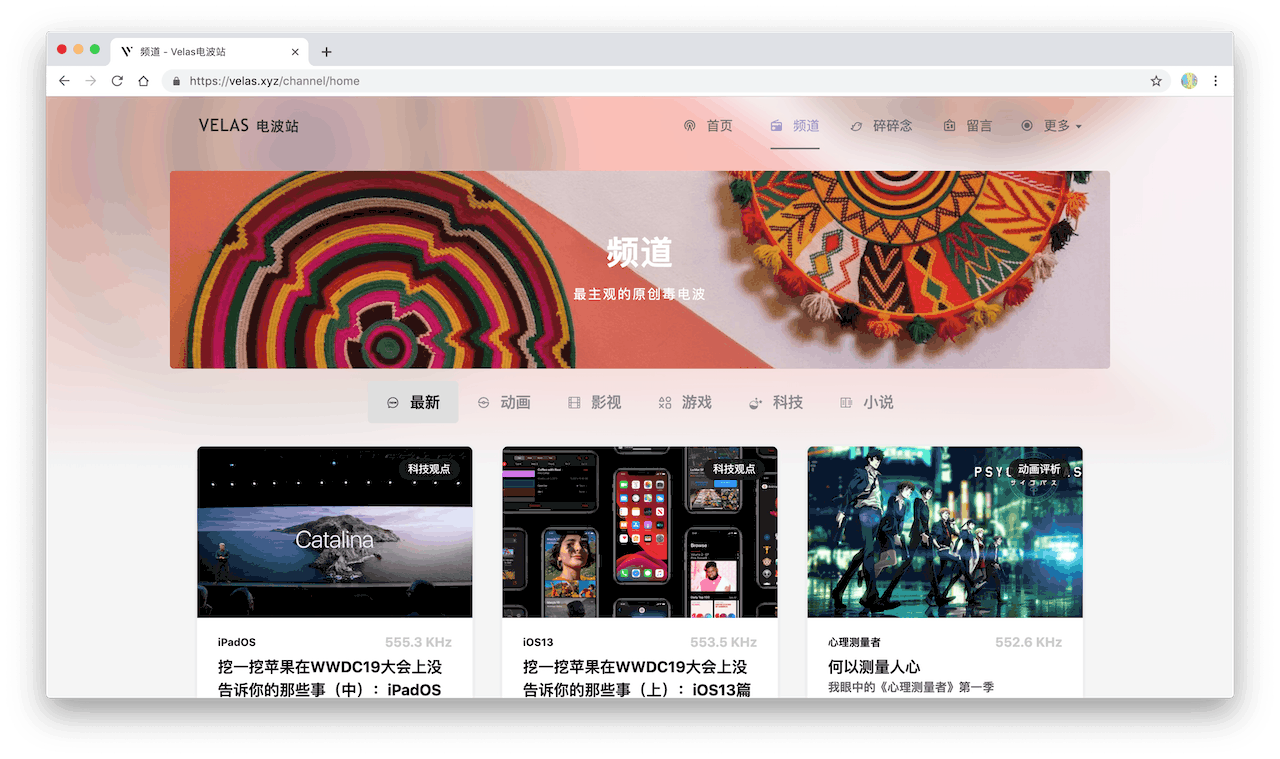
总之,好看就行。再放几张图给大家欣赏一下吧~(也请务必到处点点)


上面所说的只是从技术的角度讨论。而怎么真正把它做得"美观又实用",则更多是从设计的角度考量。
这个设计本身是为了解决每个主页面和文章详情页面的Header部分设计的不协调问题:主页面的Header四周是留空的,而文章详情页面的Header则是铺满的。我也担心过在引入这个设计之后,可能会干扰用户的注意力。所以遮罩的渐变效果和透明度也是经过我精心调整的,希望大家会喜欢。
重新设计的碎碎念
以前的碎碎念页面是我在电波站中最不满意的设计了(以致连图都没留下)。但是由于缺少相关类型页面的设计经验,以及与电波站其他页面设计统一的权衡,使得它一直放着没动。
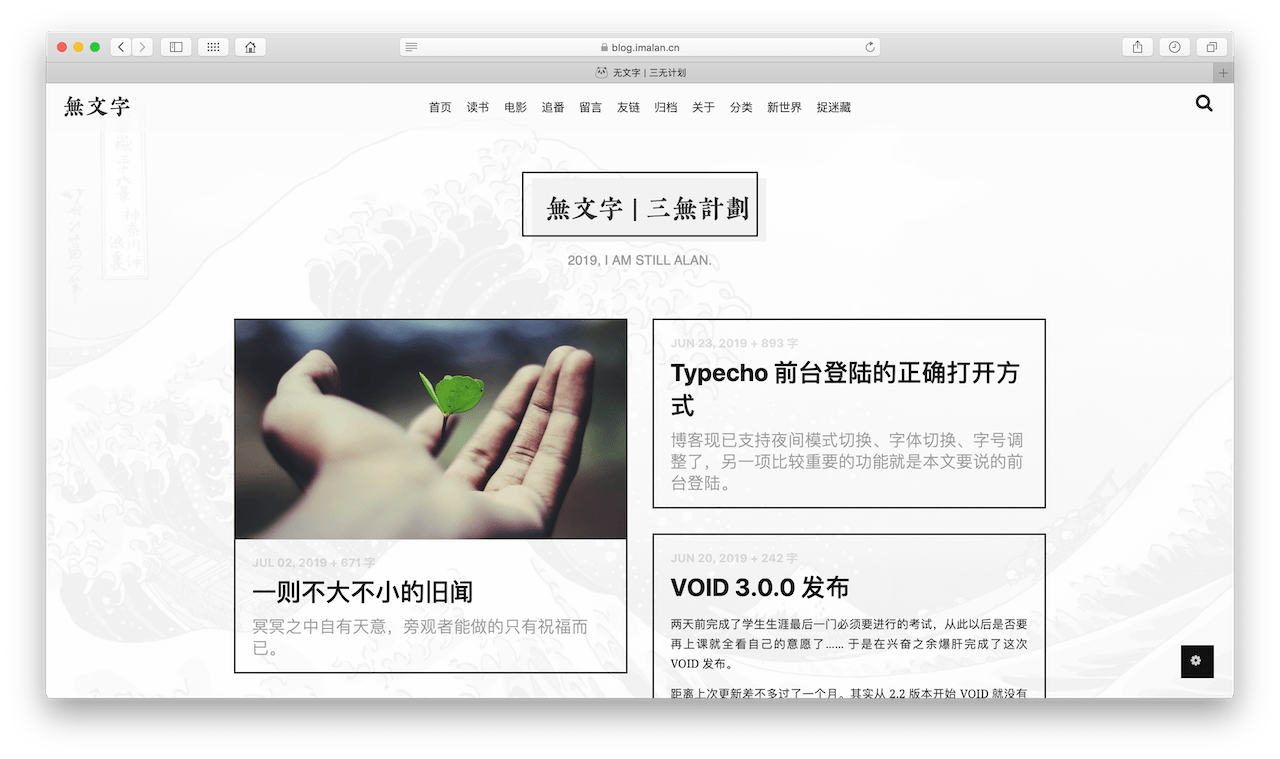
这次把碎碎念拿出来重新设计的契机,还是要感谢 @熊猫小A 的 VOID主题 给了我灵感。
我也不能准确说出VOID到底是哪方面震撼了我,或是给了我什么灵感。不过这种大字号大字重的标题+小字号小字重的摘要的排版风格让我看了之后心头一颤(当然VOID的图片排版和瀑布流布局等也很出彩 ,怎么说着说着又吹起来了)。
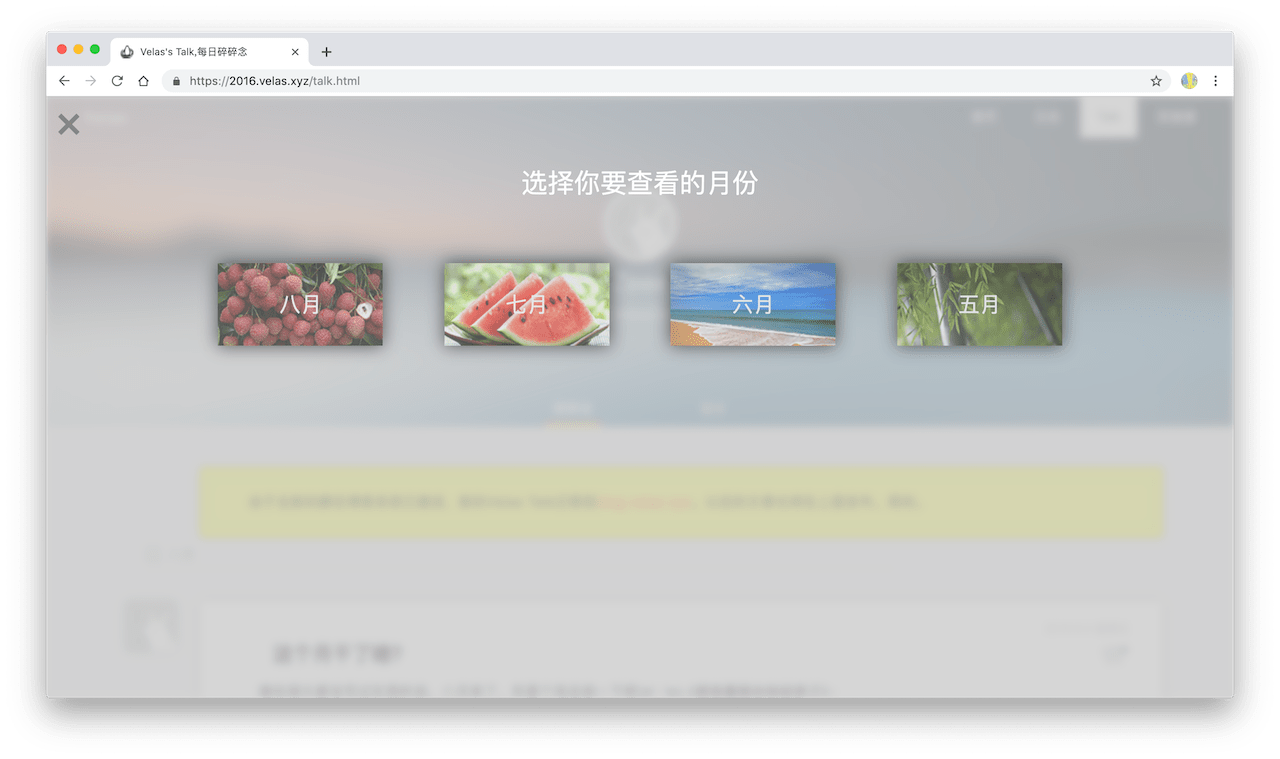
这是……报纸的感觉?
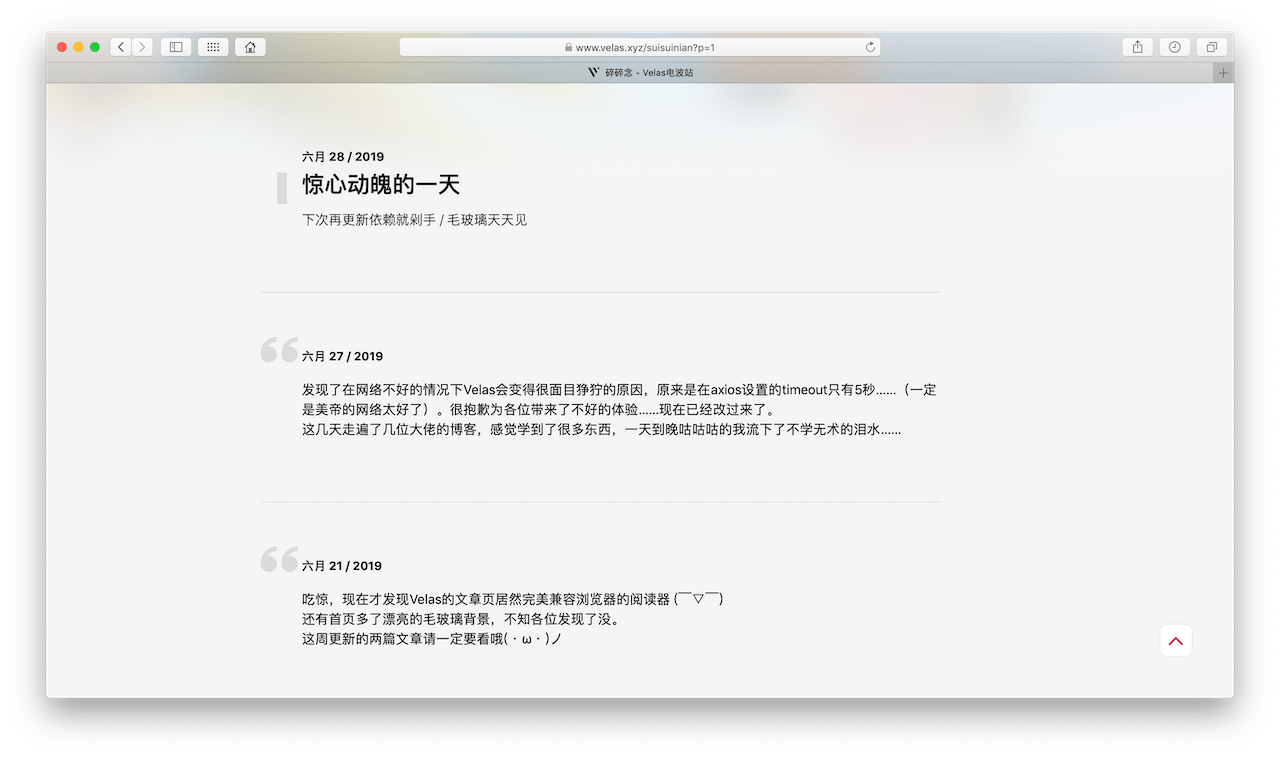
于是,我尝试把这种感觉放到了重新设计的碎碎念页面中,成了今天这个样子。

好了,这下就有点像报纸了,看着比原来那种别扭的半成品感要好了很多。页面还是稍微空了点,而且左边会有点重,看看后期在右边加点时间轴什么的压一压。不过我还是挺享受这种有点留白的感觉的,读起来会挺舒服。
(请务必先把文章写好。)
为了不让浏览体验太单调,我为此还加了几个小动效哦,有兴趣可以体验一下。
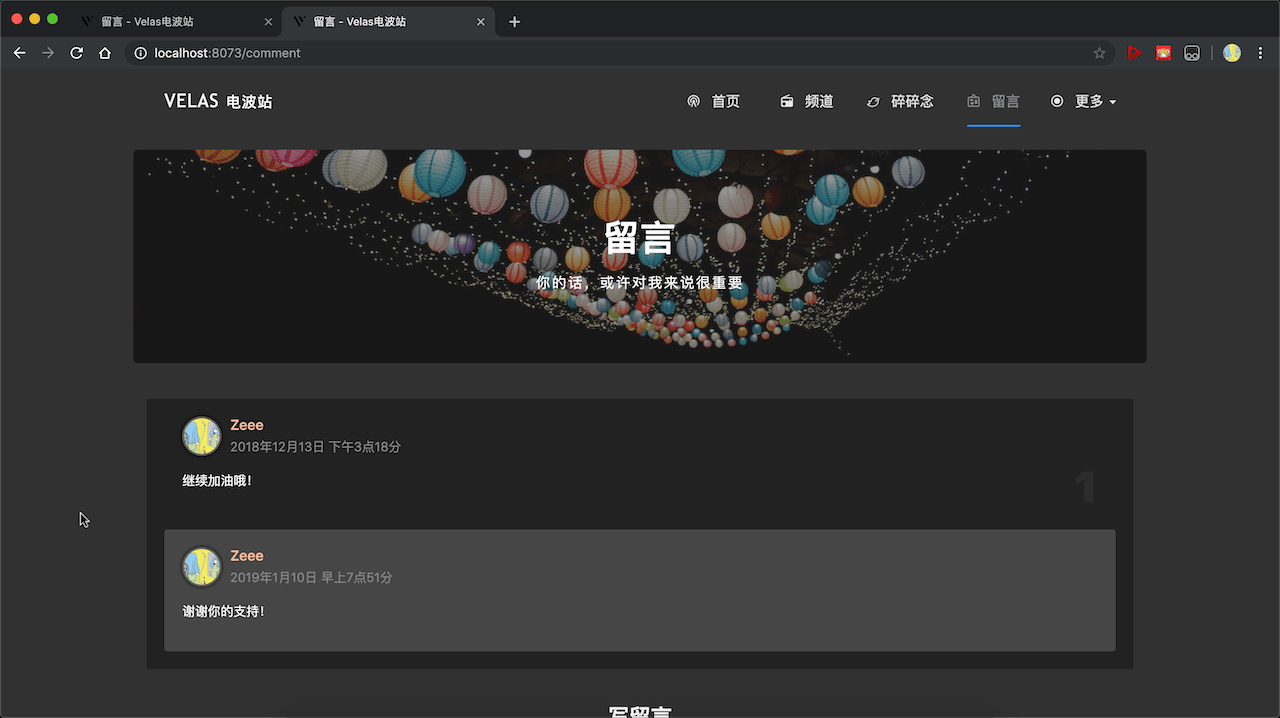
留言板重构
其实这应该是一个大事件了,不过你们都无法直观地感受到,可惜了。可能只能看出新的留言板的设计好像有什么微妙的不同,以及多了个人网站支持和简化了验证码。但不知道我花了近三天时间,把整个留言板功能推翻重构了一遍。
代码上的改变大概有那么大。(最底下文字:新增1030行,删减1850行,有16个文件改动)

好吧,这个仓库不公开。
之所以一直不敢去碰,是因为这一块的代码实在是太久远了。想象一下,单是在一个留言页面里面,就有三个代码完全独立的留言框;而且留言页面和文章页面底下的留言列表是分开实现的。所以每次为留言这一块加功能,我就要同时维护六个留言框和两套代码。再加上留言这块的功能细分起来其实也很复杂。之所以会这么狼狈,是因为当初实现留言板的时候对Vue的组件还不熟,再加上没想过会在除了留言页面的其他地方弄留言功能。(早期Velas的文章留言功能是利用GitHub的api实现的。)而我看它还能用,而且居然还很稳定,所以就一直小删小改,得过且过了。
现在看在要加入个人网站支持、以及后面的回复提醒这样的大改动,所以一鼓作气把这块推翻重写了。这次重构的主要内容是把留言框和留言卡片组件化(利用Vue的父子组件双向数据绑定)。
留言框代码引用示意:
<comment-box
box-title="评论"
:content.sync="form.content"
:name.sync="form.name"
:email.sync="form.email"
:website.sync="form.website"
:captcha.sync="form.captcha"
:remember.sync="form.tag"
:captcha-html="captcha"
:is-captcha-err="isCaptchaErr"
@leave-message="leaveMessage"
@get-captcha="getCaptcha"
></comment-box>
留言卡片代码引用示意:
<comment-card
is-reply
:id="`reply-${r.id}`"
:is-actived="`reply-${r.id}` === activeId"
:author-avatar="r.avatar"
:author-name="r.author"
:author-website="r.website"
:date="r.date"
:is-cancel-reply-show="commentId === c.id && replyId === r.id"
:content="r.content"
:is-page="isPage"
:reply-to="r.replyTo"
@clear-reply-state="clearReplyState"
@set-reply-state="setReplyState(c.id, r.id)"
></comment-card>
并且,留言页面和文章的留言列表两套代码被合二为一,抽象成一个引用留言框和留言卡片的组件。这样以后加功能只需要直接在某个组件上修改,而无需再做重复而高风险的工作。不过代价是,留言页原本是服务器端渲染的,现在改为了浏览器渲染(所以你现在能看到加载动画)。
虽然因为时间和能力问题,留言这块的代码我还是不大满意(尤其是后端的数据处理),不过已经比以前强太多太多了,至少我现在可以随心所欲加功能啦。
要不要加上表情呢,感觉现在有点太严肃。
其他改动
- 修改了留言的默认头像
- 简化了验证码输入
- 加入了url的页码索引,现在翻页之后刷新再也不会回到第一页了。
- 修复了一个网站API超时问题
- 修复了一个图片懒加载问题
- 加入了一个小彩蛋
- 增强了后端程序可靠性
关于深色模式
之前逛博客的时候,我看到了好几家主题都加入了深色(夜间)模式(主要是小A家的)。由于看到Safari给CSS加入了一个判断系统是否在使用深色模式的媒体查询,所以我也尝试捣鼓了一下。

Tada~
好吧,这是之前随手弄的,看上去有点像愚人节彩蛋。我粗略评估了一下,给电波站加入深色模式的成本还是挺高的。主要是我的CSS里有很多远古代码,虽然经过了几次重构了,不过现在看上去还是有点乱,无法做到很“优雅”地去改全局的字体或是背景样式。再加上我网站的外观多是由代码驱动的,而Safari现在只给了一个CSS查询的方法(虽然小A的主题好像是用JS去hack CSS的)。所以我想还是再等等,等我再来几次重构把CSS弄好看一点再说吧。(而且我个人也不怎么用Mojave的深色主题,所以看到iOS13的深色主题我的心里毫无波动)(说白了就是懒,别找借口了)
如果各位真的很希望看到带有深色主题的电波站的话,欢迎在评论区留言哦。我会酌情提高其优先级的。(假装是在给开源主题发征求意见稿)
好啦,不知不觉写的有点多,我们下次再见吧~
写评论
共 0 条评论
来给这篇文章留下第一个脚印吧